
JavaScriptはHTMLの中でどこに書くのか?
<head>内でもいいし、<body>内でも良いし、別ファイルにしても良い。
< スポンサーリンク >
HTMLの中に書く
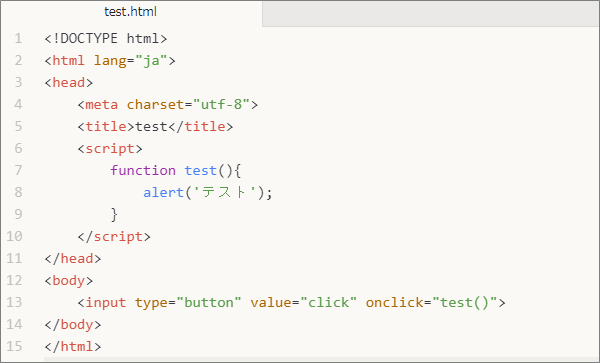
<head>内
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>test</title>
<script>
function test(){
alert(‘テスト’);
}
</script>
</head>
<body>
<input type=”button” value=”click” onclick=”test()”>
</body>
</html>

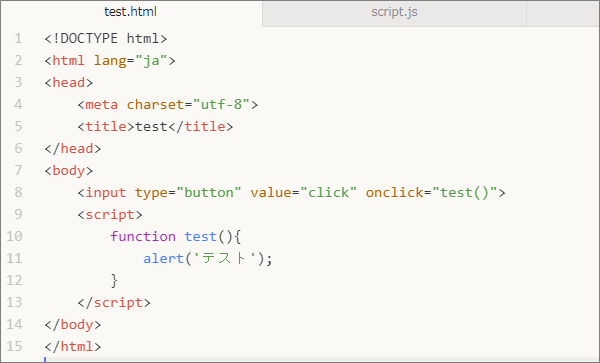
<body>内
遅延読み込みを防ぐために、後から読み込んで良いJavaScriptは</body>の直前に書いた方が良いかも。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>test</title>
</head>
<body>
<input type=”button” value=”click” onclick=”test()”>
<script>
function test(){
alert(‘テスト’);
}
</script>
</body>
</html>

外部ファイルにする
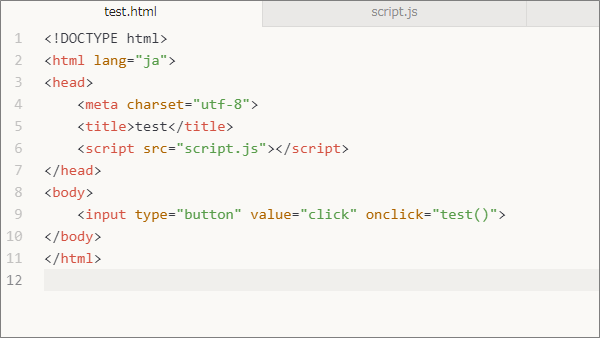
HTMLファイル:test.html
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>test</title>
<script src=”script.js”></script>
</head>
<body>
<input type=”button” value=”click” onclick=”test()”>
</body>
</html>

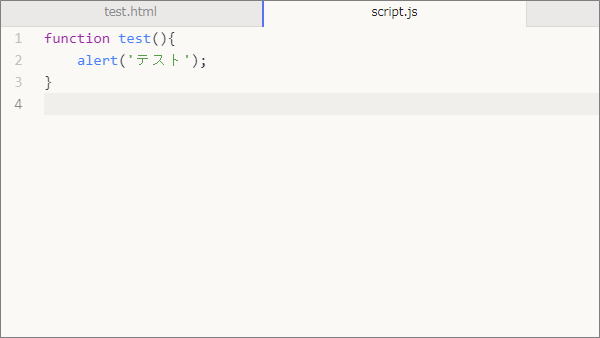
JavaScriptファイル:script.js
function test(){
alert(‘テスト’);
}

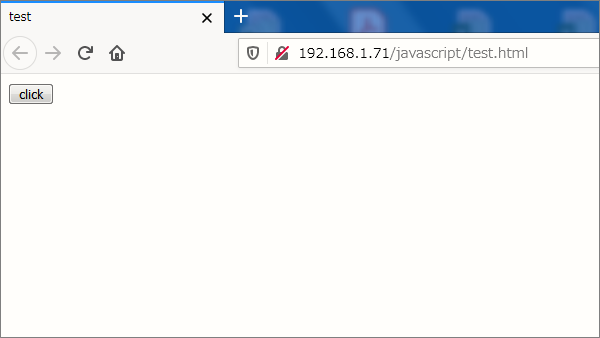
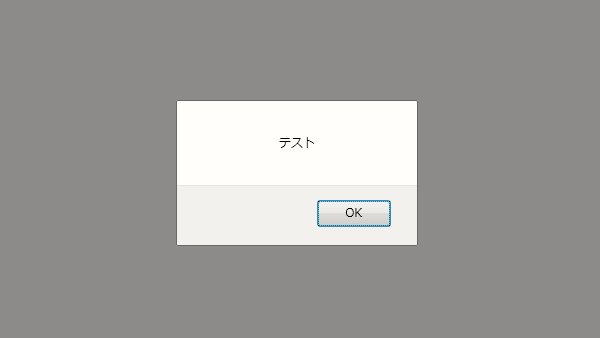
動作確認


こんな記事も書いています