
javascriptの「innerHTML」と「innerText」と「textContent」の違いの記録です。
innerHTMLは、HTMLを返す。
innerTextは、目で見える要素を返し、非表示の要素は返さない。
textContentは、<script>と<style>の要素を含むすべての要素の内容を返す。
< スポンサーリンク >
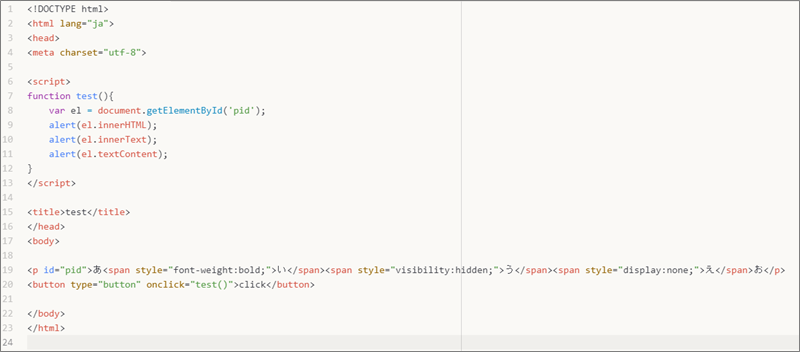
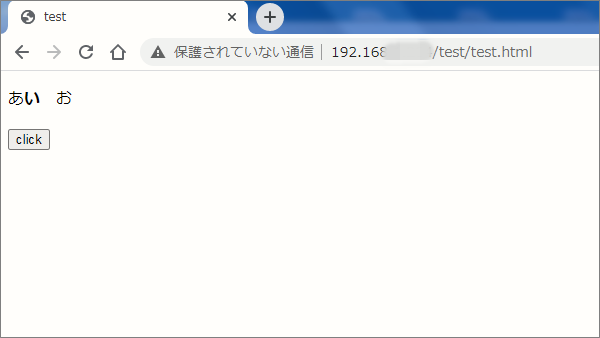
「あいうえお」という文字をブラウザに表示し、ボタンをクリックすると、「innerHTML」「innerText」「textContent」の順にメッセージで表示してみます。
「い」は太文字、「う」は visibility を hidden にし、「え」は display を none にしています。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<script>
function test(){
var el = document.getElementById(‘pid’);
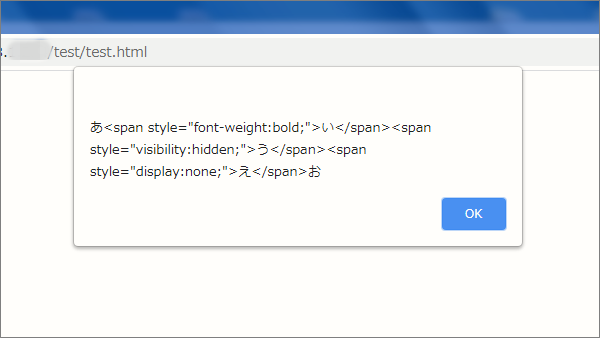
alert(el.innerHTML);
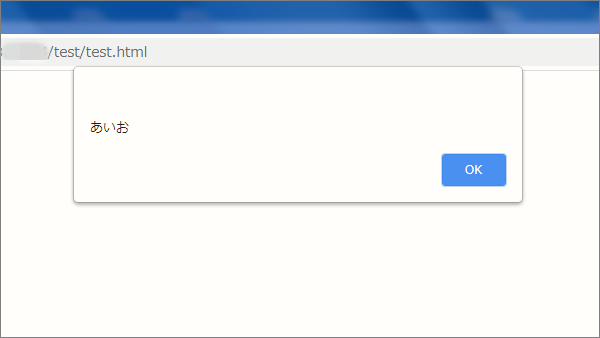
alert(el.innerText);
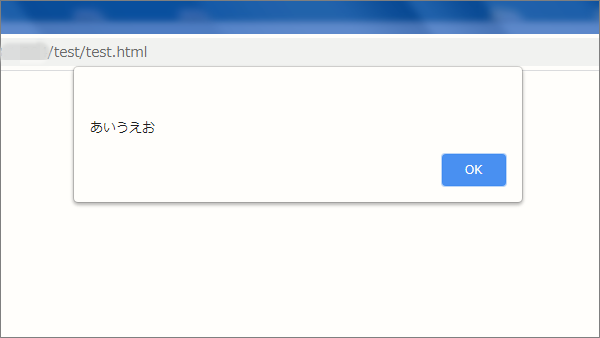
alert(el.textContent);
}
</script>
<title>test</title>
</head>
<body>
<p id=”pid”>あ<span style=”font-weight:bold;”>い</span><span style=”visibility:hidden;”>う</span><span style=”display:none;”>え</span>お</p>
<button type=”button” onclick=”test()”>click</button>
</body>
</html>



↑innerHTML

↑innerText

↑textContent
こんな記事も書いています