HTML・CSSでサムネイル付きリンクを自作してみる
自分でHTMLとCSSを書き込みWebサイトを作ったときに、サムネイル付きのリンクを作りたくて試行錯誤したときの記録です。
ブログによくある関連記事のリンクみたいな感じで作りたいな~と思いました。
< スポンサーリンク >
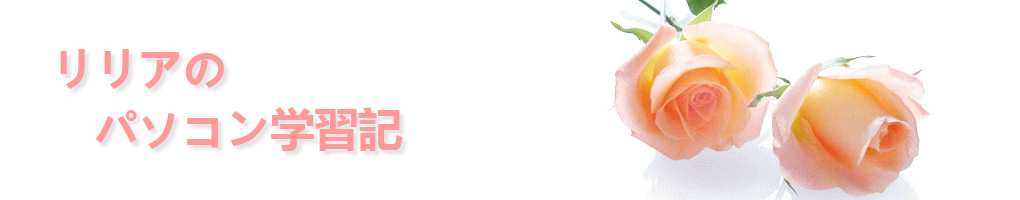
完成を先に記録
<div class="thumb_link">
<a href="aaa.html">
<img src="img/ajisai.jpg" alt="あじさい">
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん
</a>
</div>
<div class="thumb_link">
<a href="aaa.html">
<img src="img/ajisai.jpg" alt="あじさい">
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん
</a>
</div>
HTML
.thumb_link{
width:500px;
margin:0 auto 5% auto;
clear:both;
}
.thumb_link img{
margin-right:2%;
padding:0;
width:auto;
height:auto;
max-width:120px;
max-height:120px;
float:left;
}
@media only screen and (max-width: 640px){
.thumb_link{
width:95%;
}
}
CSS

試行錯誤記録
サムネイル付きのリンクを表示するDIV要素を作ります。
DIVのクラス名=「thumb_link」
幅=500px
センタリングにします。
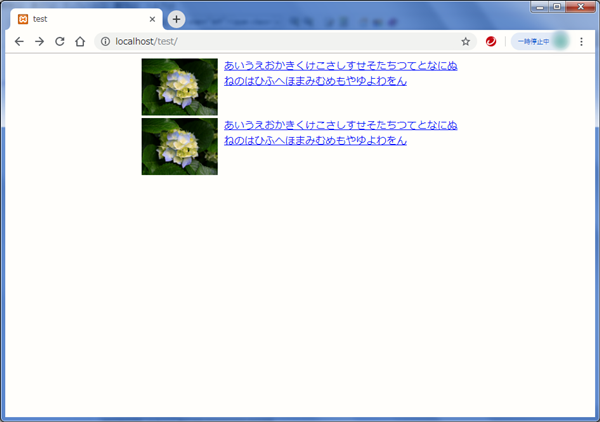
<div class="thumb_link">
<a href="aaa.html">
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん
</a>
</div>
HTML
.thumb_link{
width:500px;
margin:0 auto;
}
CSS

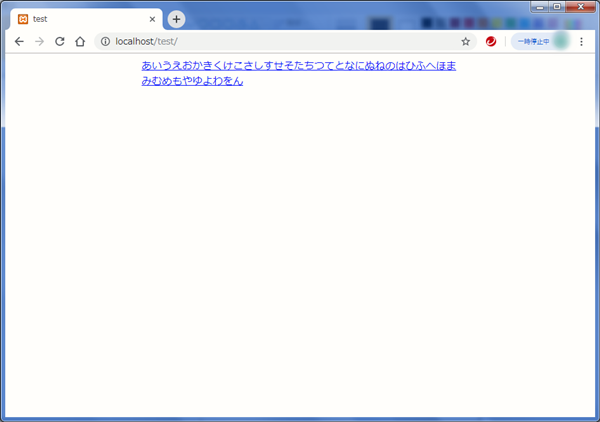
a要素内にサムネイルになる画像が左に表示されるように入れてみます。
img要素の横に並ぶように「float:left;」を入れているので、DIV要素で解除するために「clear:both;」を入れます。
画像のサイズは最大120px。
<div class="thumb_link">
<a href="aaa.html">
<img src="img/ajisai.jpg" alt="あじさい">
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよわをん
</a>
</div>
HTML
.thumb_link{
width:500px;
margin:0 auto;
clear:both;
}
.thumb_link img{
padding:0;
width:auto;
height:auto;
max-width:120px;
max-height:120px;
float:left;
}
CSS

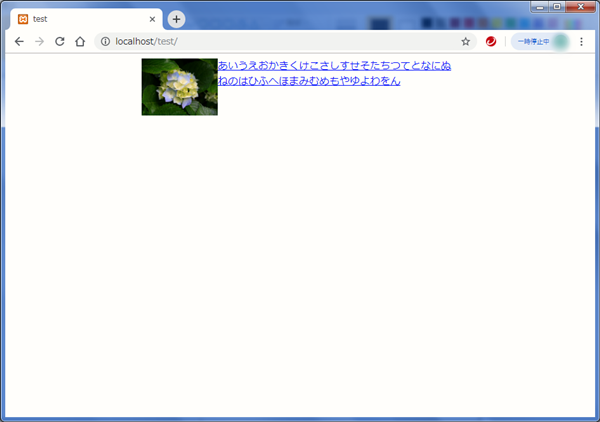
画像とリンクの文字がくっついているので、画像の右側余白を2%に設定してみます。
.thumb_link img{
margin-right:2%;
padding:0;
width:auto;
height:auto;
max-width:120px;
max-height:120px;
float:left;
}
CSS

2つを縦に並べてみると上の段とくっついているので、DIV要素の下余白を5%に設定してみます。
.thumb_link{
width:500px;
margin:0 auto 5% auto;
clear:both;
}


レスポンシブに対応するために、DIV要素が95%になるように設定してみます。
@media only screen and (max-width: 640px){
.thumb_link{
width:95%;
}
}
CSS

< スポンサーリンク >