
このブログは賢威8を使っています。
賢威8のフォントは「游ゴシック」>「ヒラギノ角ゴシック Pro」>「メイリオ」の順に表示されるようになっています。
見た目が丸い文字にしたいので、「メイリオ」>「ヒラギノ角ゴシック Pro」>「游ゴシック」に変えてみます。
< スポンサーリンク >
賢威8の子テーマのcssを操作していきます。
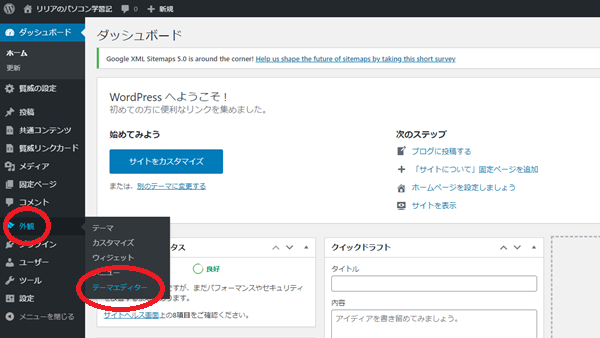
[外観]>[テーマエディター]をクリックします。

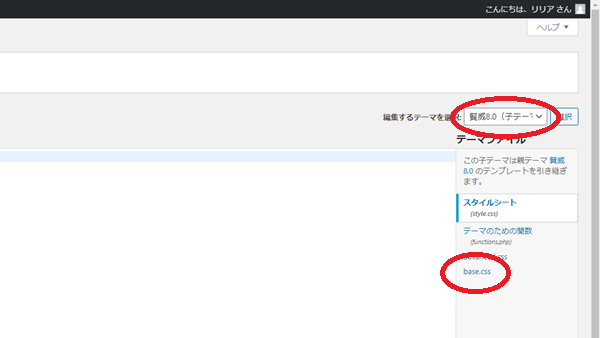
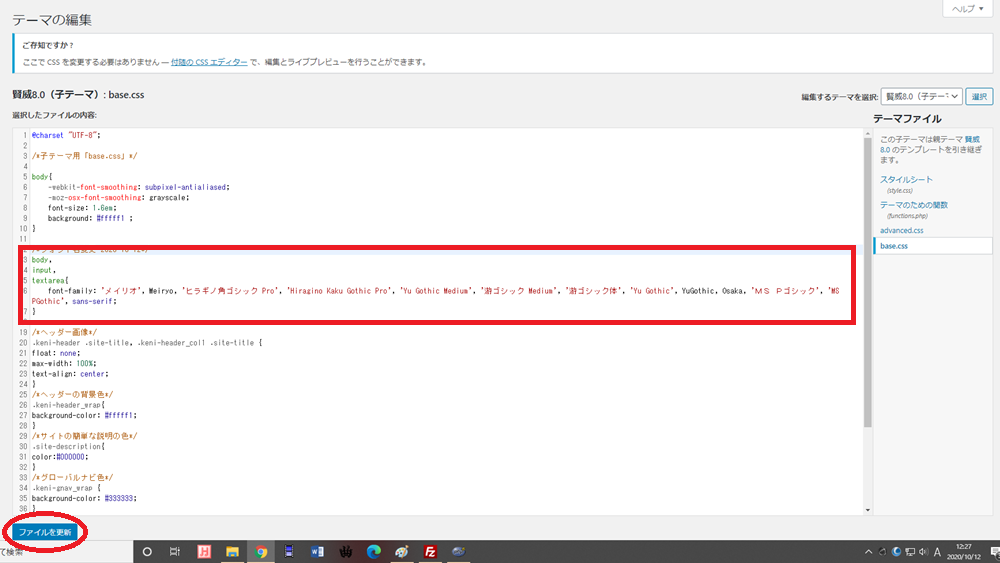
編集するテーマが「賢威8」の子テーマなのを確認し、[base.css]をクリックします。

空いている行に、次のように入力します。
body,
input,
textarea{
font-family: ‘メイリオ’, Meiryo, ‘ヒラギノ角ゴシック Pro’, ‘Hiragino Kaku Gothic Pro’, ‘Yu Gothic Medium’, ‘游ゴシック Medium’, ‘游ゴシック体’, ‘Yu Gothic’, YuGothic, Osaka, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif;
}

元のコードは下記です。
body,
input,
textarea{
font-family: ‘Yu Gothic Medium’, ‘游ゴシック Medium’, ‘游ゴシック体’, ‘Yu Gothic’, YuGothic, ‘ヒラギノ角ゴシック Pro’, ‘Hiragino Kaku Gothic Pro’, ‘メイリオ’, Meiryo, Osaka, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif;
}
【 変更前 】

【 変更後 】

いい感じになりました♪
こんな記事も書いています